

| Вы не обязаны быть великим,чтобы начать, но обязаны начать, чтобы стать великим. Джо Сабах. |

Искусственное состаривание фотографии.
Сегодня темой нашего урока будет не совсем обычное занятие. Мы с вами попытаемся искусственно состарить снимок. Вы спросите – зачем это надо? Вроде бы сейчас большинство уроков по Photoshop’у посвящено именно тому, как подретушировать, убрать пыль и царапины. Ответ будет прост – антиквариат способен придать необходимое очарование любому интерьеру. Имея современную фотографию с подходящим сюжетом и навыки работы с Adobe Photoshop, можно сделать интересную работу в стиле ретро, причем во многих случаях и сама фотография от такого вмешательства может выиграть. С чего начать? С выбора сюжета. Мы выбрали колоритный гостиничный автобус, сохранившийся со стародавних времен, на фоне Грандотеля в Цюрихе. Скорее всего, у каждого в запасниках найдется что-либо подходящее. Покосившийся деревенский домик, архитектура из турпоездок, простенький букет полевых цветов, горшок на заборе, мужик на телеге с сеном, бабушка в платочке у колодца и т.п. Если ничего подходящего не нашли – не беда, берите с собой фотоаппарат и отправляйтесь на прогулку по старой части города, забытому временем хутору или попросту посетите бабушкин чердак. Итак, фотография есть.

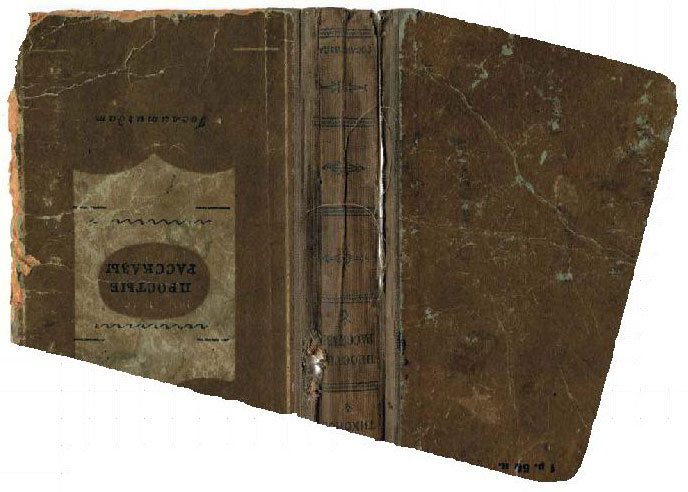
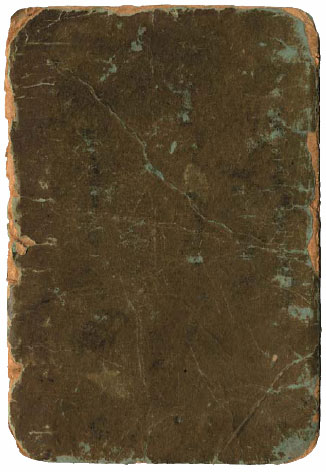
Теперь нам потребуется «подложка».

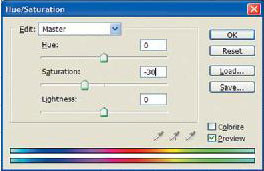
Для нее сгодятся старые книги, журналы, фотографии, которые максимально не пощадило время или прежние пользователи. Главное, найти лист с потрепанными краями, а также заломами, царапинами, пятнами и потертостями. Как только найдете требуемое, сканируйте или сфотографируйте ее. Назовем этот кадр подложкой для стилизации. Подготовка закончена, можно погружаться в мир Adobe Photoshop. 01 Открываем наше изображение. Внимательно рассмотрим детали – не вкрались ли в кадр разоблачающие современные предметы. Их необходимо заретушировать. Это можно сделать используя инструменты Clone Stamp и Pattern Stamp в PhotoShop'e. Не зная о том, какие были знаки в тридцатых годах и памятуя о консерватизме швейцарцев, дорожный указатель мы решили оставить. Далее, смотрим на цвета изображения. В те времена печать таких цветов была невозможна, поэтому принимаем решение сделать небольшую цветокоррекцию. Тут можно проявить свое воображение и фантазию. Вариаций бесконечное количество. Самые популярные решения – это черно-белый вариант, возможно с тонированием в более всего подходящую для этих целей сепию или другие рыжевато-коричневые оттенки. С этого в принципе и стоит начинать стилизацию под старину, так как, имея не цветное изображение, подложку и текстуру, легче решаете задачу их гармоничного сведения в одно целое. Вам останется только уравнять их по яркости, контрасту, не заботясь о цветах и оттенках. Давайте постараемся создать старые, усталые краски, представив, как могла бы выглядеть цветная фотография, если бы ее изобрели раньше лет на сто, и она пролежала на чердаке до наших дней. Понижаем общее насыщение цветов Image – Adjustments – Hue/Saturation до значения минус 30.

Далее, подумав о том, что слишком яркое небо не очень подходит для такого рода стилизации, приглушаем голубые тона, выполнив команду Image – Adjustments – Replace color.

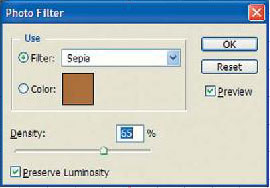
В открывшемся окне пипеткой указываем на голубой цвет неба, подбираем приемлемый разброс захвата соседних цветов и понижаем насыщение выбранного цвета Saturation. Такую же операцию повторяем с красным цветом на знаке. Затем придаем всему изображению старый оттенок. Сделать это можно используя имитацию фотофильтра Image – Adjustments – Photo filter. Цвет выбирается из предложенных заготовок или из палитры пипеткой.

02
Теперь дело за подложкой. Из палитры инструментов выбираем «любимое» лассо и выделяем Lasso Tool необходимые нам части обложки.
Создаем новый файл File – New с размерами и разрешением идентичными подготовленному изображению и подходящим цветом фона, например в тон интерьера, где будет висеть картинка, рамки или паспарту, или же в тон фона вашего сайта. Копируем ранее выделенную область Edit, Сopy и вставляем Edit, Рaste в новый файл.
С помощью инструмента «Перемещение» Мove Тool и различных трансформаций (для этих целей лучше всего подходят масштабирование и произвольное искажение), подгоняем рамку в размеры созданного файла. С помощью ластика Eraser, удаляем неприятные моменты в местах стыков слоев, если таковые появятся. Помечаем эти слои, как связанные Layer is linked, и сводим эти слои в один Layer, merge linked.
Для того чтобы наша подложка выглядела объемно, добавим ниспадающую тень, выполнив команду Layer – Layer stile – Drop shadow. На этом этап подготовки подложки готов. 

03 Открываем оставленное на время изображение, внимательно смотрим на созданную цветовую гамму и стараемся привести подложку как можно ближе к этим тонам. Применяем для этого различные способы, используя инструменты коррекции цвета и изображения Image – Adjustments – Color Balance или Hue/saturation, а также выбрав Selective Color, Replace color или Photo filter. Кроме коррекции по цветам, подложку стоит уравнять с изображением по яркости и контрасту Image – Adjustments – Levels, или Curves. Сравнивая доминирующие цвета подложки и фотографии, мы видим, что преобладающий цвет подложки оказывается темнее, насыщеннее и слегка зеленее по тону, относительно самой фотографии, поэтому описанными ранее методами цветовой коррекции накладываем тон сепии на подложку с теми же параметрами, какими накладывали и на фотографию Image – Adjustments – Photo filter. Приводим основной тон подложки как можно ближе к цвету брусчатки на фотографии (Image – Adjustments – Replace color). Пипеткой выбираем основной цвет подложки и, подвигав рычажки Hue – Saturation – Lightness, сделаем ее ярче и менее насыщенной. 04 На этом этапе мы делаем сведение изображения и подложки в одну картинку и наложение текстуры. Для этого продублируем изображение как слой в файл с подложкой. Если вам жалко обрезать слишком много изображения по краям, то при помощи операции Edit – Тransform – Scale можно уменьшить фотографию до границ подложки. Итак, мы имеем три слоя – фоновый, подложка и изображение. При помощи Lasso Tool выделим на подложке внутреннюю область по предполагаемой линии перехода от подложки к изображению. Будет логично это выделение провести по внутренней стороне краевых потертостей. Для плавности перехода растушуем выделение Select – Feather Selection радиусом 15 пикселей. Копируем выделенную область подложки в буфер обмена и вставляем поверх слоя изображения. Это будет текстурный слой. Прежде чем заняться текстурой, с выделенной областью стоит проделать еще одну манипуляцию. Восстановим выделение Select – Reselect, переключимся на слой «Изображение» и инвертируем его Select, Inverse. Командой Delete удалим четкие прямоугольные края фотографии. Вполне возможно, какие-нибудь участки перехода, а также однотонные участки неба вам не понравились. В нашем случае брусчатку имеет смысл сделать чуть прозрачней. Ластиком Eraser относительно большого диаметра с растушеванной границей и малой степенью нажима Opacity 6–15 процентов нужно деликатно проработать эти места на слое «Изображение». В некоторых случаях, такая манипуляция поможет скрыть недостатки снимка. Например, засвеченное небо при неправильном экспонировании. Или же в кадрах, снятых против солнца, где присутствуют яркие белесые участки и глубокие силуэтные тени с отсутствием деталей. Теперь займемся текстурным слоем. Для начала обесцветим его Image – Adjustments – Desaturate. Режим смешивания установим в положение перекрытие Overlay и регулируем интенсивность текстуры прозрачностью текстурного слоя Оpacity 85 процентов. Чем контрастнее текстура, тем интереснее она проявляется на средних тонах и наиболее равномерных участках изображения. Асфальт, стены, ткань, тучи. На более тёмных и светлых участках, где текстура проявляется хуже, можно деликатно поработать ластиком Eraser со слабым нажимом Opacity – 6–15 процентов на слое «Изображение» до проявления в этих областях текстуры подложки.

Если текстура не очень выразительна и темновата, изображение получается мутным и мрачным, стоит существенно увеличить её яркость и контраст Image – Adjustments – Brightness/Сontrast. Может получиться так, что изломы и пятна местами будут мешать просмотру важных деталей, например, лиц или главных объектов. Тогда необходимо «ослабить» саму текстуру на этих деталях, протирая ее ластиком Eraser со слабым нажимом Opacity – 6–15 процентов. В нашем случае есть смысл ослабить текстуру на лице водителя и на отдельных деталях автомобиля. И последним действием в нашей работе будет, конечно же, сведение всех слоев воедино Layer – Flatten Image. Картинка готова, смотрим на полученный результат! Если у вас текстура с обложки выходит невыразительной, не отчаивайтесь. Возьмите совершенно иной исходный снимок контрастной текстуры, например упаковочный, грубый картон, холщовую ткань или мешковину, снимок стены с потертой и облупившейся штукатуркой и наложите его на изображение аналогично тому, как описан выше процесс работы с текстурным слоем. Поэкспериментируйте с текстурными заготовками Adobe Photoshop, накладывая их на свою фотографию. Однако у них есть один недостаток, они слишком цикличные для полноценной имитации процесса старения и такие манипуляции все дальше уводят нас от стилизации фотографии под старину в мир компьютерной графики и дизайна. В заключение, хочется отметить, что эта техника скорее фантазийная. Каких-либо правил не существует. Даже точно следуя нашим рекомендациям, вполне возможно, вы внесете какие-нибудь свои интересные приемы и получите совершенно другой, не менее эффектный результат.

Автор: Дмитрий Кривонос
Разработка сайта: Дианов Антон, 2009 г. Все права защищены.
Любое копирование материалов и/или иллюстраций разрешается только с согласия Дианова Антона.